2020年设计趋势:粗体背景的透明文字
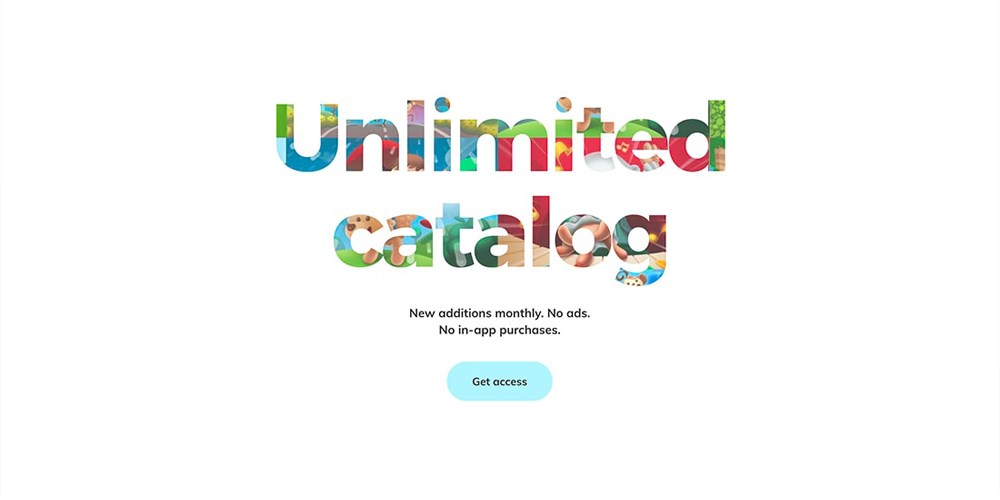
1.图标镂空
透明文本的微妙显示可以增加图标或形状的视觉趣味。
当我们谈论透明度和文本元素时,可以将其与传统的单色文本(深色背景上的浅色或浅色背景上的深色)以外的任何其他东西一起考虑。
在上面的示例中,彩色图标内的透明文本元素允许背景中的视频卷轴显示出来。有趣的是,它提供了一种颜色提示,以帮助吸引眼球运动,而动画元素则吸引人们关注不断变化的内容。

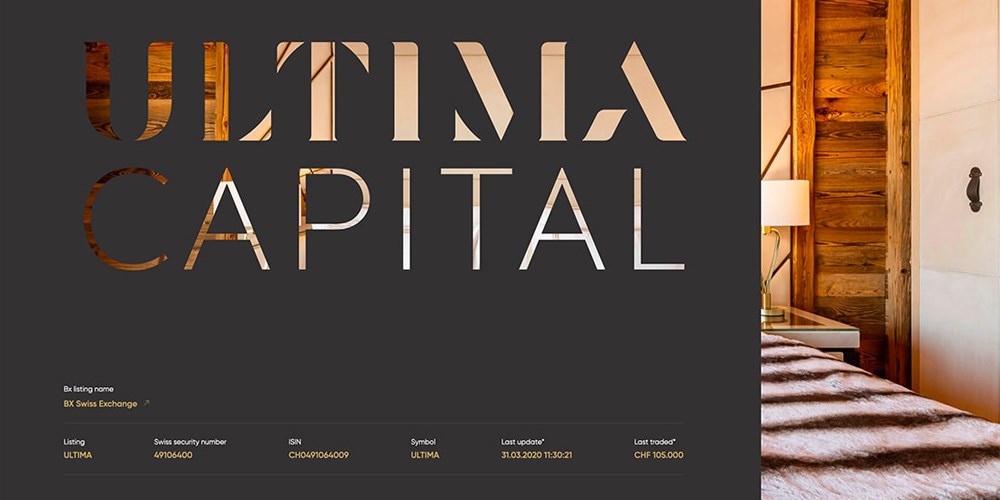
2. 滑动图片
透明文本可以为带有图像或视频的背景层提供有趣的预览。这项技术最适用于一些大(甚至超大)的字母,因此您可以看到足够多的背景以使其有趣。
在深色背景上的透明文本元素后面使用了全屏图像背景层,几乎就像一个窗口切口。您可以看到完整的图像,将其滑入到位,而其余的视觉预览则具有质感和趣味性,同时保持了屏幕上两个大字的可读性。

3. 暗影元素
由于缺乏更好的描述,我们将这种技术称为在透明字体后面使用阴影元素。
在深色背景上看起来像什么的文本实际上是透明的,背景中漂浮着蓝色到绿色的渐变气泡。细微的动作引起了人们的注意,并且还与前景中的细微气泡相连。
效果很好,因为它有助于为长文本块和页面设计创建视觉焦点,而没有很多其他视觉效果。

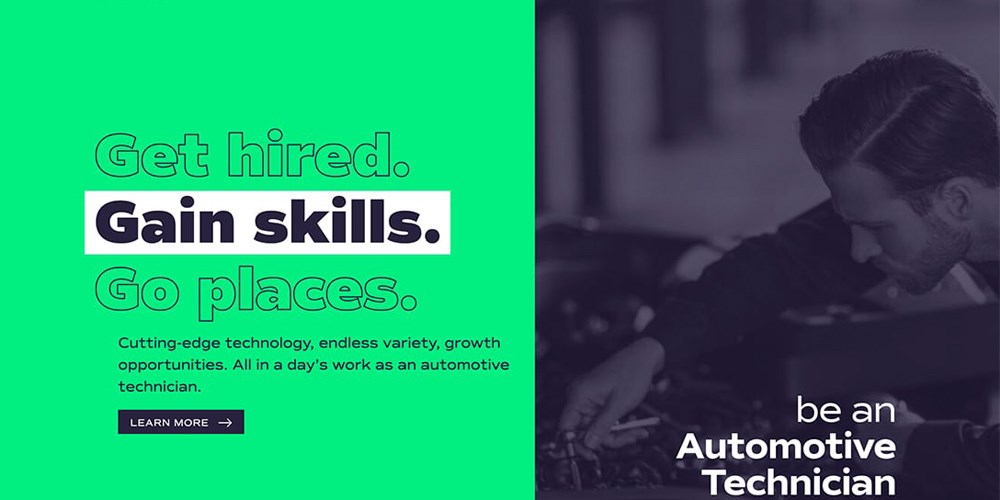
4. 阴影元素
透视图像处理可能是透明文本趋势的最旧版本。信件看起来它们已从前景中切出,以在背景中显示图像。
很简单吧?
您可以在此概念上添加一个简单的技巧,以使其发挥更大的作用。在这里,当鼠标悬停在字母上方时,背景似乎有些反弹。
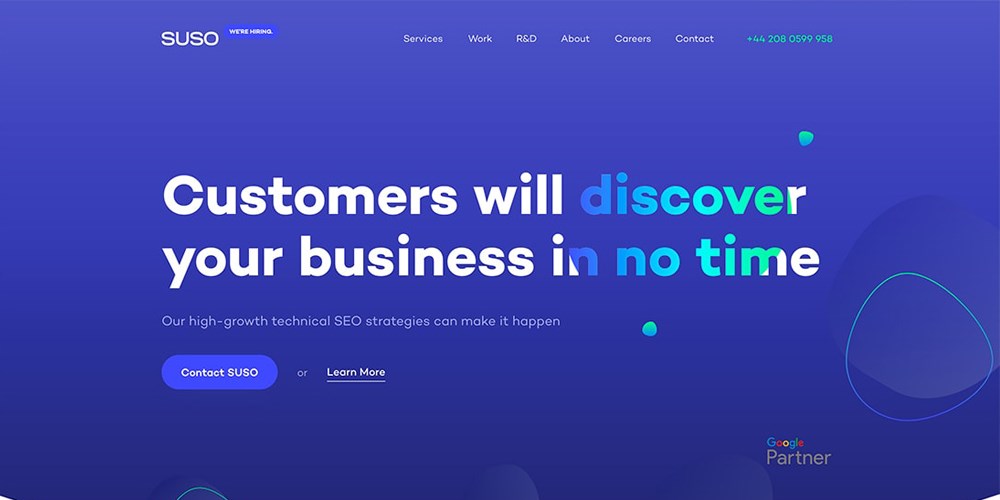
 5. 描边文字
5. 描边文字
使用透明文本的最简单,最简单的方法是使用轮廓字体。寻找轮廓笔划较粗的文本选项,并确保与背景有足够的对比度。
轮廓字体的用法也很受欢迎,这本身就是一种趋势。
关于使用大纲选项的最好的部分是它不需要任何技巧即可完成。只需选择一个您喜欢的轮廓字体,即可开始使用!

6. 动画背景
如果您喜欢描边字体的想法,但感觉简单的背景不足以帮助您美观,请将轮廓字体与动画背景配对可以产生更大的影响。
它的巧妙之处在于,运动的背景也是基于文本的,您可以通过概述的文本看到运动和颜色变化。该设计很好地完成了将许多相似但不同的设计元素分层的工作,从而在没有大量视觉元素的情况下创造了很多视觉兴趣。
如果您要启动一个新站点或新设计并且没有太多工作需要,这种类型的设计可能会很棒。

所有这些示例的共同点是,它们使用具有这种效果的简单字体。原因是简单的字体可确保将文本用作艺术性和可读性元素。
共同点也不止于此。这些字体大多数也都是无衬线字体,笔触较宽,较粗。这为文本后面的任何设计元素提供了足够的空间,以便清晰地显示出来。
